WordPress大前端DUX主题是一款非常受欢迎的模板,自上架以来,已经累积更新了41次了,目前已经迭代更新至DUX 8.1版本了,响应式设计,功能强大,对搜索引擎非常友好,整个模板设计融合了SEO元素,就连DUX主题菜单图标都考虑进去了,SEO站长稍微用心装饰一下就非常NICE了,当初茹莱神兽也是看到了这款模板才决定再次考虑利用WordPress CMS搭建网站的。

说到DUX主题菜单图标,就个人感觉而言,整个WordPress网站看起来非常有格调,它的独特之处在于很特别,与其他同类WordPress相比,大前端DUX主题导航菜单图标的时尚元素真的是独具一格。
那么,如何给WordPress大前端DUX主题添加时尚的菜单图标呢?
下面茹莱神兽就来讲一下,DUX主题是怎么设置菜单图标的。这个方法是通过网络收集而来的,来源于百家号叫“HiTest”的创作者的分享。
Dux主题是默认加载font-awesome(字体图标),在设置菜单的时候只需菜单名前面添加需要的图标代码就好了。
1、进入WordPress后台管理–外观–菜单选项
2、在导航标签添加图标代码+菜单名称

茹莱神兽导航菜单“SEO优化”的图标代码如下:
<i class="fa fa-envelope-open-o" aria-hidden="true"></i>SEO优化3、其中是图标的代码,里面的fa fa-envelope-open-o是图标,后面的“SEO优化”则是菜单名称。
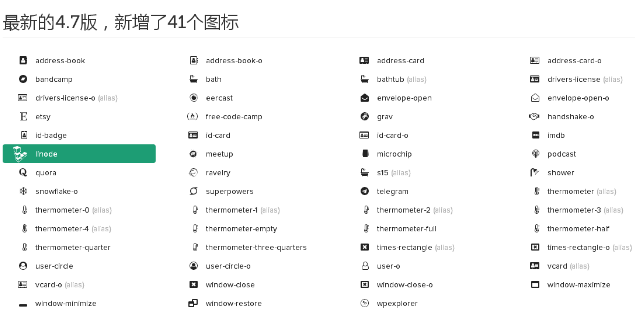
Font Awesome 中文网图标库里面有非常多的其他图标,喜欢的可以访问哈,下面是图标库的截图,目前有41个图标可供选择,如图所示。

4、添加上去的菜单图标是可以转动的,看起来非常炫酷灵动,下面再看如何设置转动图标。
5、其中 fa-spin就是可使得图标完美的转动,使用 class fa-spin 可以使任何图标执行旋转动画,使用 class fa-pulse 可以使图标以 8 步为周期进行旋转。

6、图标库里面的图标都有相应的代码,下面应该是作者提供的转动图标的代码,可以查看图标代码:
<i class =“fa fa-spinner fa-spin”>
<i class =“fa fa-circle-o-notch fa-spin”>
<i class =“fa fa-refresh fa-spin” >
<i class =“fa fa-cog fa-spin”>7、以上代码中的 fa-spin 可以改为 fa-pulse,同样是转动,感觉就是转动速度不一样,在某些平台和某些浏览器上执行图标动画会发生不正常的晃动,CSS3 动画不支持 IE8-IE9 浏览器。
据茹莱神兽观察发现,网站首页的图标代码应该是没有了,很多网站给菜单首页添加图标之后,无法正常显示,Font Awesome 中文网图标库里的“首页”代码也没有了,如果站长怕影响美观,可以更换其他图标和代码。
 茹莱神兽
茹莱神兽