大前端DUX是WordPress爱好者比较青睐的一款模板,比较符合SEO的气质,这些年一直在迭代更新,它的功能越来越完善,官方售价是799元;相信使用这款模板的WordPress爱好者都会发现,随着大前端DUX主题的更新,功能的完善,辅助WordPress插件的逐渐被取代,茹莱神兽现在后台安装的插件是越来越少了,DUX的功能也越来越强大了。

不知道从什么时候起,大前端DUX模板的后台缩略图功能不能够使用了,前台显示的缩略图不能随意更换了,它最初的缩略图尺寸是 220px,150px,个人觉得这个前台图片尺寸刚好。
好像从DUX主题6.1版本之后,缩略图尺寸都是 180px,123px 了,尽管后台缩略图设置尺寸仍然是 220px,150px ,但确实这个功能现在只是个摆设,有些不甘心,决定对缩略图尺寸进行修改,步骤如下:
第一步、在首页鼠标右键“缩略图”,点击“检查”,如图

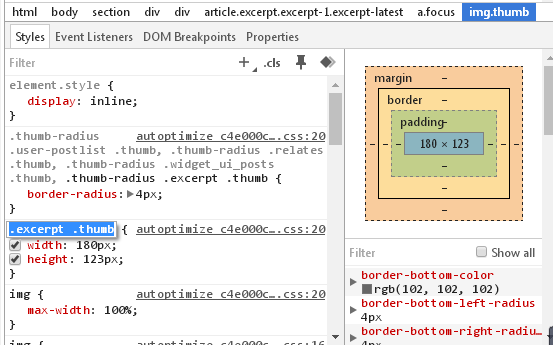
第二步、查看缩略图尺寸,查找修改的关键词
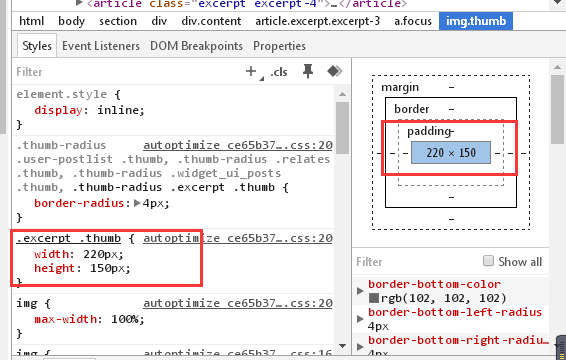
经过查看缩略图的尺寸是(180px,123px),缩略图的关键词是“excerpt .thumb”,然后我们要复制这个关键词到文本里放着备用。如图所示:

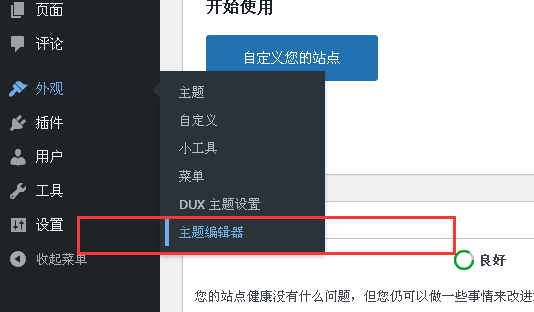
第三步、登陆WordPress后台,进入编辑主题页面
登陆WordPress后台之后,找到外观>>主题>>主题编辑器,点击进入大前端DUX主题的程序编辑页面,如图所示:

第四步、找到关键的CSS文件,并搜索关键词
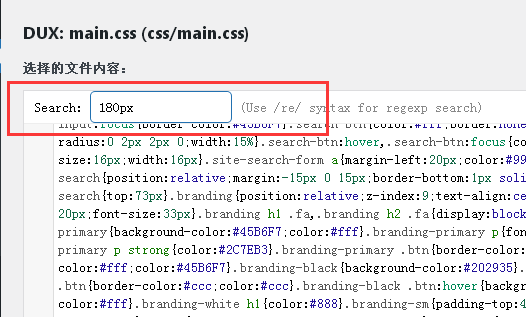
缩略图显示是在“style”里面,因此应该在CSS文件里面查找,我 Ctrl+F 搜索的关键词是“180px”,最终找到的是 main.css 文件,路径是 DUX: main.css (css/main.css)

第五步、修改调节缩略图的尺寸比例
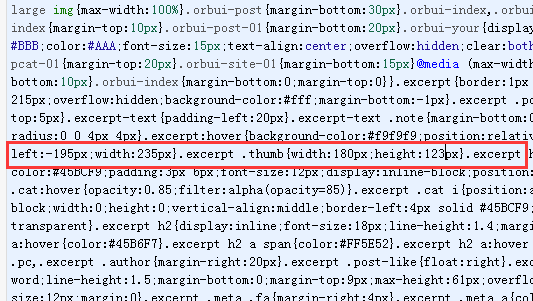
通过图片显示,找到了这一段代码,这其中包括缩略图尺寸是(180px,123px),并看到了关键词“excerpt .thumb”,然后就是调节缩略图尺寸的问题了,如图所示:

代码修改前:
left:-195px;width:180px}.excerpt .thumb{width:180px;height:123px}.代码修改后:
left:-195px;width:235px}.excerpt .thumb{width:220px;height:150px}.第六步、修改缩略图尺寸之后,刷新前台查看
刷新前台之后,缩略图的尺寸已经改变了,点击缩略图“鼠标右键”,“检查”,看到缩略图的比例是(180px,123px),如图所示:

修改后的缩略图尺寸,如图所示:

总结:修改了大前端DUX主题的缩略图尺寸之后,整体效果看起来就好多了,这里修改之后还是有一个弊端,升级DUX主题版本之后,缩略图的尺寸会变为原来的尺寸,必须要从新调节一下,或者不更换大前端DUX主题。
 茹莱神兽
茹莱神兽