茹莱神兽的WordPress网站用的是网友分享的大前端DUX主题7.3版本,今天发现有个WordPress网站的导航文字加粗加了颜色,网站整体效果还不错,于是也想给自己的大前端DUX主题导航文字加粗加颜色。

话不多说,下面一起跟随茹莱神兽看看具体的操作步骤吧。
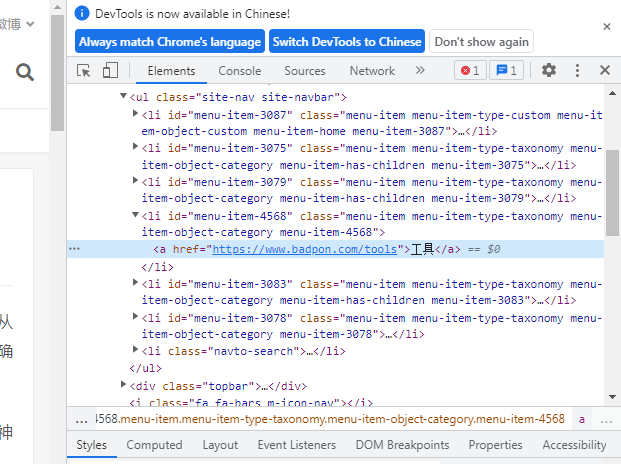
1、登录WordPress网站后台,方面后面操作,然后在WordPress前台找到网站的导航文字,鼠标放在比如导航栏的“工具”上,然后右键会,选择“检查”进入,如图所示:

2、网页的右边会出现一个编辑页面,找到“Style”,然后往下翻,找到“ui.site-nav.site-navbar”,如图所示:

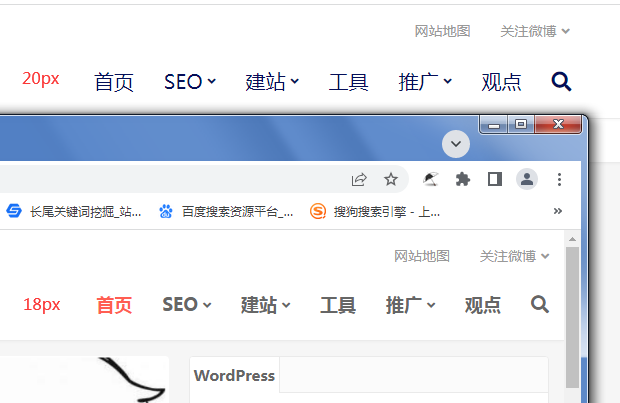
3、这个位置,可以调试WordPress网站导航文字的大小,默认的导航字号是“font-size:18px”,也就是18号。我们给他改为“20px”,看看效果怎样。如图所示:

4、调试导航文字的大小不是今天的目的,今天主要是给WordPress大前端DUX主题导航文字加粗,路径如下:
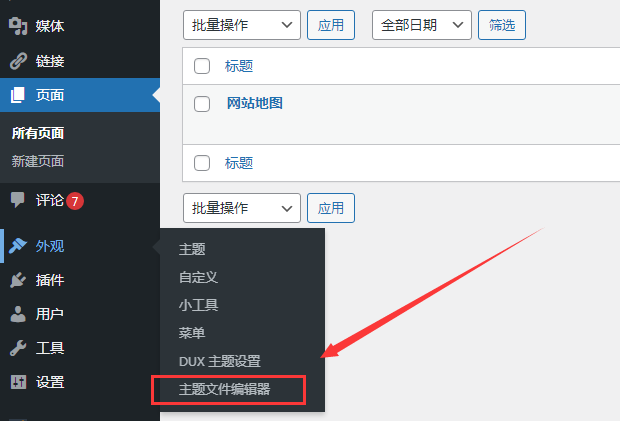
进入WordPress后台>外观>主题文件编辑器。

主题文件编辑器>css>main.css,然点击进入。

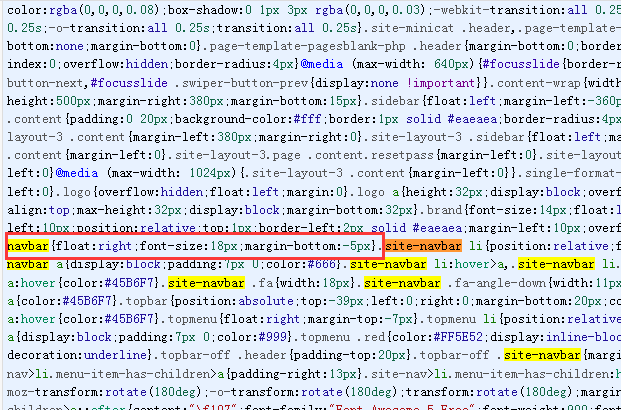
5、DUX: main.css (css/main.css)里面的代码非常多,不大好找,需要 Ctrl+F 快捷键搜索“site-navbar”这个连接词,有18个结果,看起来比较多,然后我们找到以下代码。
site-navbar{float:right;font-size:18px;margin-bottom:-5px}看图表明在第一个“site-navbar”搜索结果里面,如图所示:

6、准备给WordPress网站导航文字加粗的代码,如下:
font-weight:bold;然后把上面的代码放在“18px”的后面,整体代码如下:
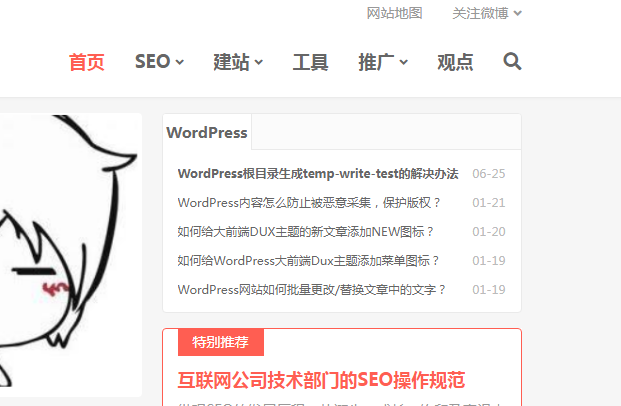
site-navbar{float:right;font-size:18px;font-weight:bold;margin-bottom:-5px}导航文字加粗代码添加好之后,然后进行保存文件,回到WordPress网站前端进行刷新,就会看到导航文字加粗后的效果了。如图所示:

到了这一步,WordPress大前端DUX主题7.3版本的导航文字加粗修改完成了,茹莱神兽的网站整体效果看起来还不错。
本篇最后总结
需要注意的是,给WordPress大前端DUX主题7.3版本导航加粗的方法,在主题升级之后,效果会消失,如果觉得好的话,可以按照如上步骤进行再次添加。
 茹莱神兽
茹莱神兽