WordPress大前端DUX主题是一款很受欢迎的模板,比较适合做WordPress SEO优化,大前端DUX模板无论从感官还是视觉等方面都有考虑用户体验,模板作者一直在升级DUX版本,这是一款收费主题,售价是799元,确实值得推崇,茹莱神兽本人也是因为这款模板而搭建了这个博客。
最近发现WordPress主题DUX的Tag标签字体颜色和背景颜色比较灰暗,想修改为自己喜欢的颜色,于是茹莱神兽做了一些简单的调整,详细步骤如下:
1、登陆WordPress博客后台,然后在前台用鼠标找到Tag标签,右键》检查,如图:

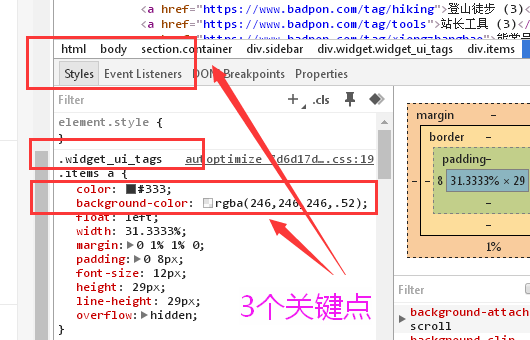
2、点击“ 检查”,然后会出现一个编辑页面,找到 style ,风格修改,如图:

3、找到“style”之后,然后往下会看到 “ widget_ui_tags ”,“ color ”,“ background-color ” 这三个关键词,然后点击 “ color ” 和 “ background-color ” 旁边的复选框,可以进行颜色调试,如图:

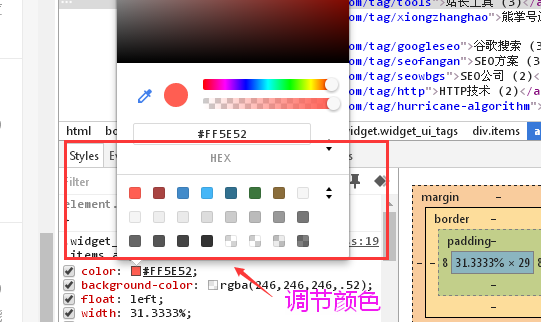
4、根据大前端DUX模板的风格颜色,然后选择相应的 Tag 标签颜色进行调试,然后记录下来,比如:茹莱神兽喜欢红色,然后代码如下:
color: #FF5E52;
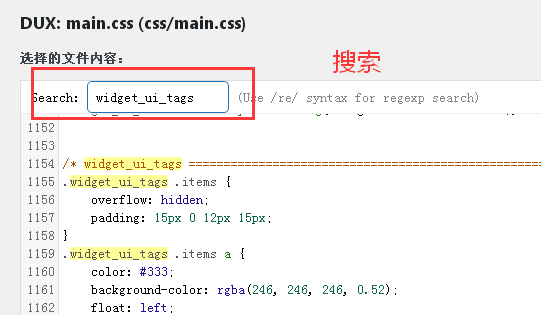
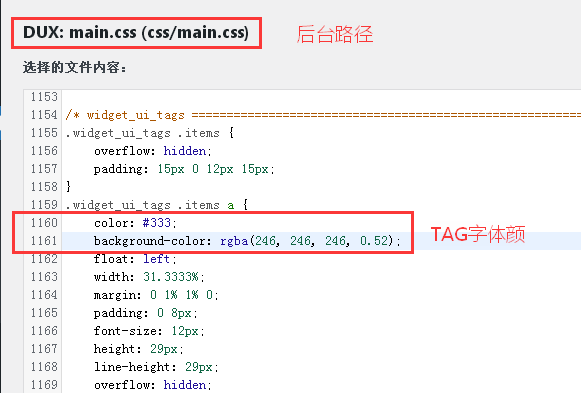
background-color: rgba(246,246,246,.52);5、修改模板Tag标签颜色,得找到关键词 “ widget_ui_tags ”,然后在后台找到,CSS 下的 main.css 文件,后台路径是:外观 > 主题编辑器 > DUX > css > main.css,然后打开 Ctrl + F 搜索关键词 “ widget_ui_tags ”,如下图:

6、根据上面喜欢颜色的代码进行替换,我的已经替换好了,保存修改,如下图:

7、保存修改之后,访问前台就可以看到效果了,Tag标签修改前后对比效果图:


以上是茹莱神兽对大前端DUX模板Tag标签字体和背景颜色进行修改的详细步骤,TAG标签字体颜色可以根据模板风格进行相应的调试,DUX模板人性化设计可以在后台设置不同的模板颜色风格,非常值得推荐。
个人感觉WordPress大前端DUX模板之所以长盛不衰,是因为它人性化的设计以及符合搜索引擎优化的建站思维,后台强大的功能替代部分WordPress插件,这样在性能方面也有一定的优势。
 茹莱神兽
茹莱神兽