自从WordPress 博客地图插件Dagon Design Sitemap面世,这一款插件深受wordpress发骚友的喜爱,我也不例外,我相信这款插件Dagon Design Sitemap Generator制作出来的站点地图,不仅板式好看,而且比Baidu Sitemap Generator这款插件所制作出来的站点地图怕是要美观得多,当然并不是说Baidu Sitemap Generator这款插件不好,只能说这两款插件各有所长。

两者的区别:Dagon Design Sitemap Generator插件制作出来的站点地图效果非常好,美观大方,但是没有XML站点地图;而Baidu Sitemap Generator这款插件可以制作两种地图,分别是xxx.html和xxx.xml这梁总格式的站点地图,主要是针对google和百度这两大搜索引擎,总体上来说,比较全面,但是html格式的地图美观确实不如Dagon Design Sitemap Generator插件,Baidu Sitemap Generator的强大在于他是Dagon Design Sitemap Generator和Google XML Sitemaps的综合版,只是效果有些美中不足。
进入正题,WordPress博客地图插件Dagon Design Sitemap设置用法:
下载安装:
1、到作者站点下载Dagon Design Sitemap Generator插件(3.17),最新版本。
2、解压上传到wp-content/plugins/目录下
3、登陆WordPress博客后台,在已安装插件列表中启用Dagon Design Sitemap Generator插件
4、在Wordpress博客后台找到设置面板下的DDsitemapGEN进行设置。
5、在设置时先将第一项,插件语言选择为SimplifiedChinese并更新设置,将语言转为中文后设置更方便。
使用方法有两种:
1、建立单独的 网站地图 (Sitemap) 页面:只要去发表(Write)一个新页面(Write Page)即可,其中新建页面的内容要在HTML格式下写以下代码:
<!–- ddsitemapgen –->
2、在页面模板中调用 Sitemap:只需在页面模板文件中,调用下面的函数即可。
<?php echo ddsg_create_sitemap(); ?>
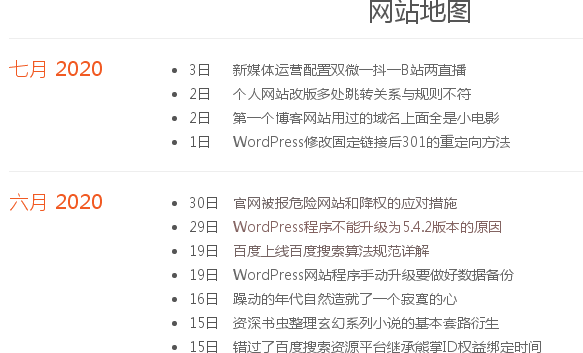
登陆后台-主题-编辑-页面模板,找到<h2><?php the_title(); ?></h2>类似的代码,然后再后面添加以上代码即可。查看站点地图效果。
查看案例效果:https://www.badpon.com/sitemap
注:第一种方法好像没有什么效果,强烈推荐第二种方法。
 茹莱神兽
茹莱神兽